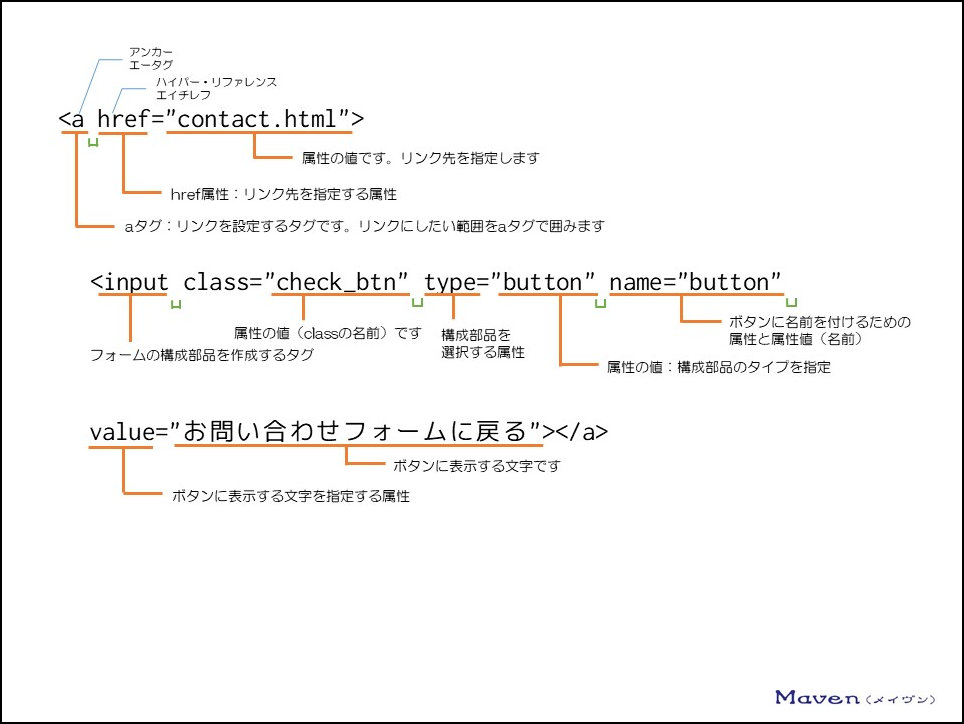
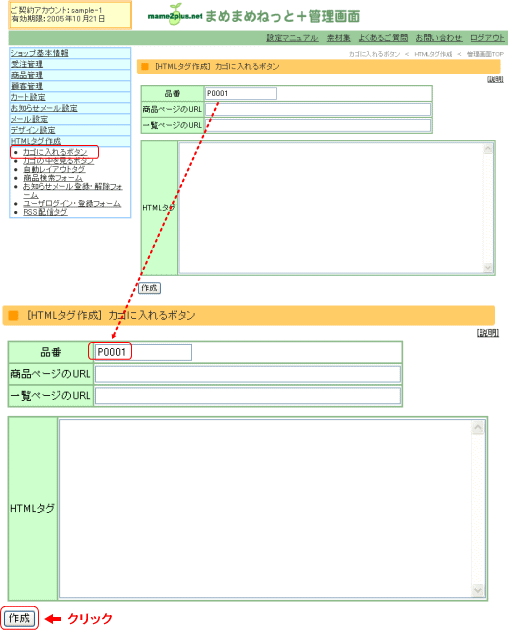
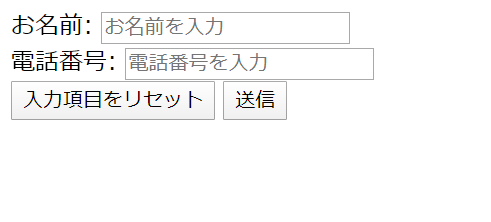
Type="image" (画像を使用した送信ボタンを作成) type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定)(4)エディタを「html入力」モードにする ※画像をクリックすると大きい画像をご覧いただけます。 (5)(3)でコピーしたコードを貼りつける ※画像をクリックすると大きい画像をご覧いただけます。 ︎line公式ページ – 設置方法 いいねボタンの設置方法フリーウェア・フリーソフト html用のボタン画像を作成するソフト タイトル通りですが html で使うリンク・ボタンの画像だけを 手軽に作成できるソフトを紹介して下さい。 私が作成したいボタン 質問no

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive
Html ボタン 画像 作成
Html ボタン 画像 作成-画像 19 画像参照 文書内に画像を表示させます。 テーブル 表作成 表を作成します。 表内の行とセルは、table要素内に配置するtr要素とtd要素で示します。 table要素内にtbody要素を配置することが必須とされています。(※HTML 401の場合) 区切り線 2115/03/17 · 目次 CSSの書き方、記述方法 画像の重なり順について 複数の背景画像を重ねる方法 複数の背景画像を指定して実装してみよう CSSの書き方、記述方法 HTMLタグの属性として、idとclassに識別子として名前を定義することが可能です。 また、この基本となるid、classの名前をCSS(かスケーティング



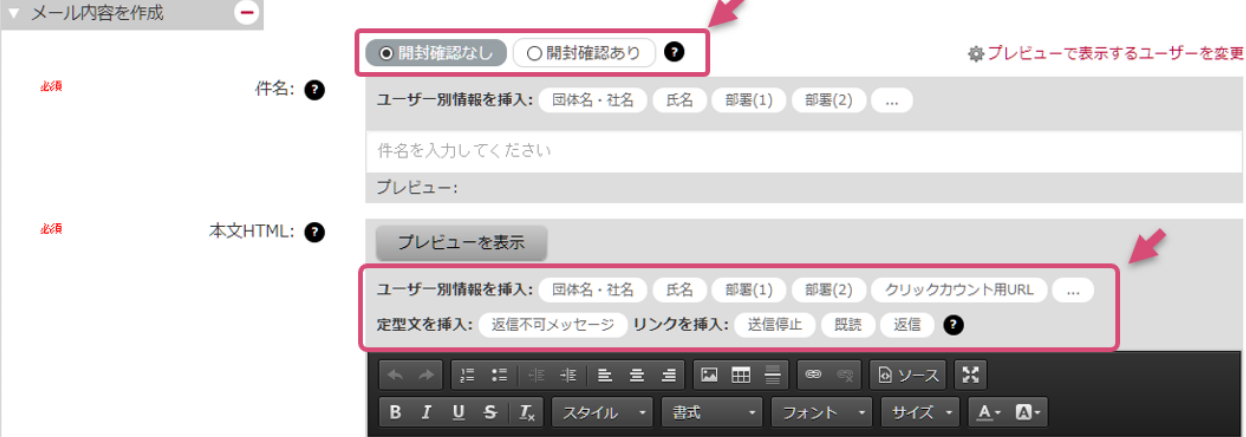
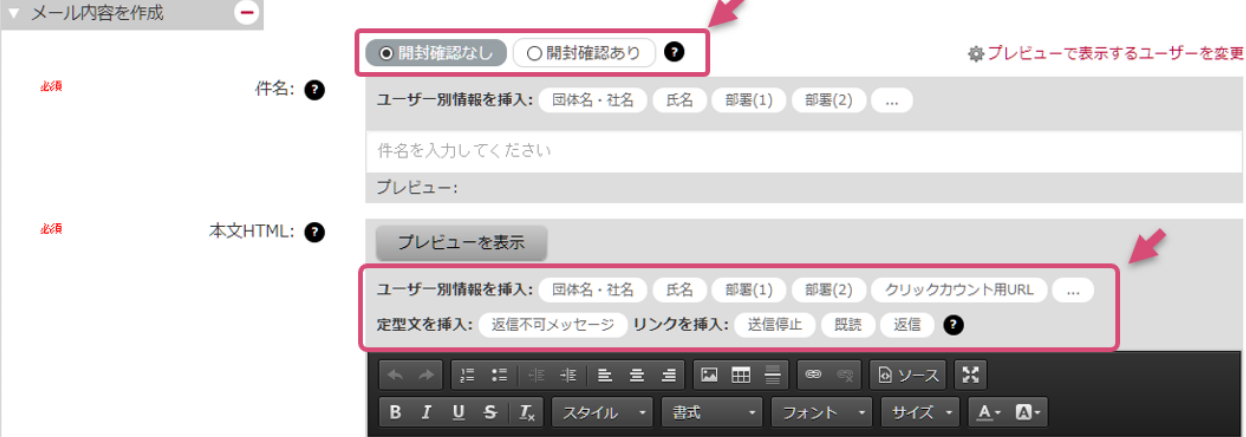
ヴィータスコーポレートサイト Html形式のメール作成がより便利 送信機能も追加に
04/04/18 · どうも、コウイチです。 今回は、 cssのみを使って 、画像をボタンとして使う方法を解説したいと思います。 目次 ボタン風の素材、そのままだと押した感じがしない・・・ どうやって「押した感」を出すか? それではデモをどうぞ 1、普通に画像を表示しただけ 2、押した感を出して・一度作成したアルバムはあとから修正、再作成可能 ・最大3個までボタンを設置し、好きなurlにジャンプ可能 ・画像一覧の表のレイアウトや色などを自由に設定可能 ・入力対応形式はjpeg,bmp,tiff,png ・スライドショウ用html以外はhtml401準拠 などです。 動作環境 簡易htmlアルバムの対応動作環境HTMLの ボタン タグは、ボタンを作成するために使います。 フォームの「送信」や「リセット」のボタンを設置するためによく使われます。 その他に「クリックしたらJavaScriptで何らかの処理を行いたい」という場合にもよく使われます。 < p > こんにちは。 < button type = " button " > クリック! ボタンを使いこなすために、まず type 属性の3つの値を
Border 2px solid #4CAF50;28/04/ · HTMLのボタンでリンク作成3 inputタグ HTMLのボタンは「input」タグを利用することでも表示することが可能です。 「input」タグでは「type」属性に「button」を指定することでボタンを表示します。 1画像の保存場所やhtml,cssの記述間違いなどの単純ミスと考え、 再度見直したり別の画像を配置してみるのが手っ取り早い確認方法です。 注意:1 背景画像は縦横に繰り返しリピートして全面表示になる。
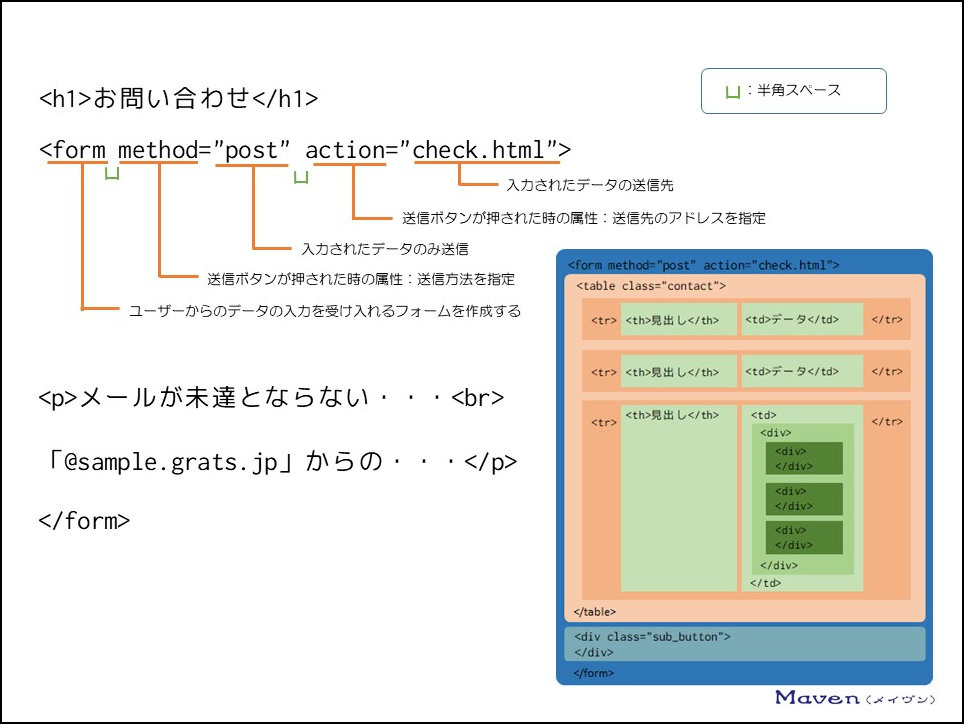
/02/17 · HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、送信ボタンの作り方を紹介しましたが、送信ボタンを画像にすることができます。 今回は、input要素で作る部品の中で、画像ボタンについてまとめます。 フォームについては、こちらのページもご参照下さい。ホームページのパーツ作成無料 ブラウザ操作だけで、文字や画像のデザインや動きを自動生成することが出来ます。 HTML,JavaScript,CSS (STYLE)が自動で作成されますので、コピー&ペーストだけでホームページに反映することが出来ます。 JavaScriptは「jquery」を使用していませんので、「jquery」が利用できない環境でも利用可能です。 CSSで改行位置を指定する。リンクをボタン型に装飾した例 HTMLでリンクを作る際は、以下のようにa要素を使って記述します。 これはです。 「a要素」で作ったです。 上記のソースをブラウザで表示させれば、下図の左側のように見えます。 これにCSSで装飾を加えると、下図の右側のように見せられます。 スマートフォン上でリンクをボタン型



プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版
} buttonhover { backgroundcolor #4CAF50;04/09/18 · ボタンを作成する場合は、やはり専用のボタンタグで作った方が無難です。 html・cssのボタンタグを用いたボタンの作成 htmlにはボタンを表示させる「ボタンタグ」が用意されています。一般的にはcssによる装飾でデザインするよりも、こちらを使うケース01/03/19 · 今回はHTMLで画像のリンクを作る方法について、解説をしていきます! 画像のリンクは、例えば画像をクリックして記事に飛んだり、より大きな画像として表示させたりするために使われています。 また画像のリンクは、初心者の方が思うよりも簡単に作ることが出来ます。この記事で



初心者向け5 Htmlの書き方と構造 お問い合わせページの作り方 Webサイト作成のmorph モーフ


法情報整理ソフトjt Editor案内 漢数字の法律条文を算用数字の条文に 漢字混じりカタカナ文をひらがな文に変換する等の多機能法曹向き文書編集ソフト 法律文書の 作成 法令 判例情報の取得 編集 マーカー 蛍光ペン 表示機能もある 簡易なhtml文書作成ツール
参考:HTMLとCSSによるボタン作成の方法|buttonタグやsubmit、link での head内で最も下位のCSSファイルが優先的に反映されます。以下の画像では、「stylecss」が優先的に読み込まれます。 これでも読み込まれない場合は、タグ内に直接読み込むしかないでしょう。しかし、これは最後の手13/12/18 · さて、それでは実際にbuttonタグを使って見ましょう! サンプルのコードを用意しました。 見やすいように背景色を設定しています。 indexhtml test buttonHTML ファイルの作成 ちなみにこれからのやり方は、OS の違い(windows、mac 等)は関係なく、どれもやり方は基本的に同じですが、もちろんここでは windows でのやり方をご紹介します。(vistaもやり方は同じです) では、ハードディスクのわかりやすい場所に新規にフォルダを作ります



Html Javascriptを使って 戻る 進む 更新 ボタンを作成する方法 Wagtechblog



Html フォーム 6 Button要素で作るボタン プログラマカレッジ
ボタンリンク セレクトリンク ラジオボタンでリンク テーブル系 カラーテーブル(1枠) カラーテーブル(表) リスト系 プルダウンリスト マーク付きリスト その他 その他タグ作成機 おすすめコンテンツ;Htmlに画像を挿入する方法 webページでは、テキストだけでなく画像も表示できます。 本ページでは、htmlに画像を挿入する方法について説明します。また、利用できるファイル形式や、横幅と高さを指定する方法についても説明します。 画像を表示する11/03/14 · ボタンの表面に画像アイコンを表示したボタンを作成します。 概要 ボタンの表面に画像アイコンを表示する場合はbuttonタグ内に画像を表示するコードを記述します。今回の実装では、displayをinlineblockに設定したspanタグを用いています。 実装 画像 画像ファイルを準備します。今


複数のボタンをつくる メニューバー Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top



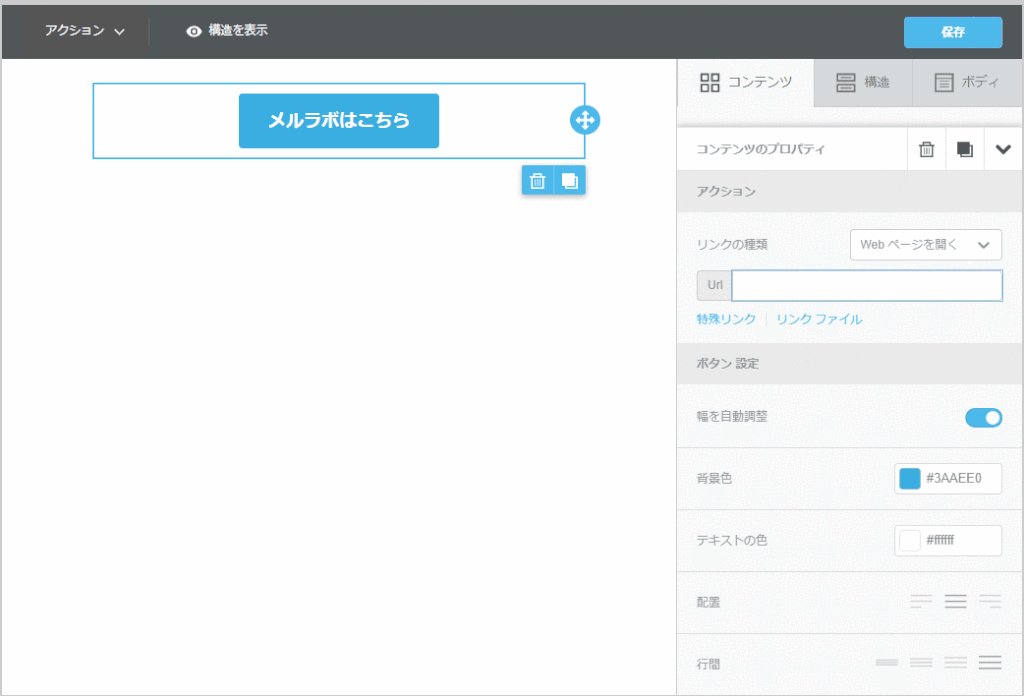
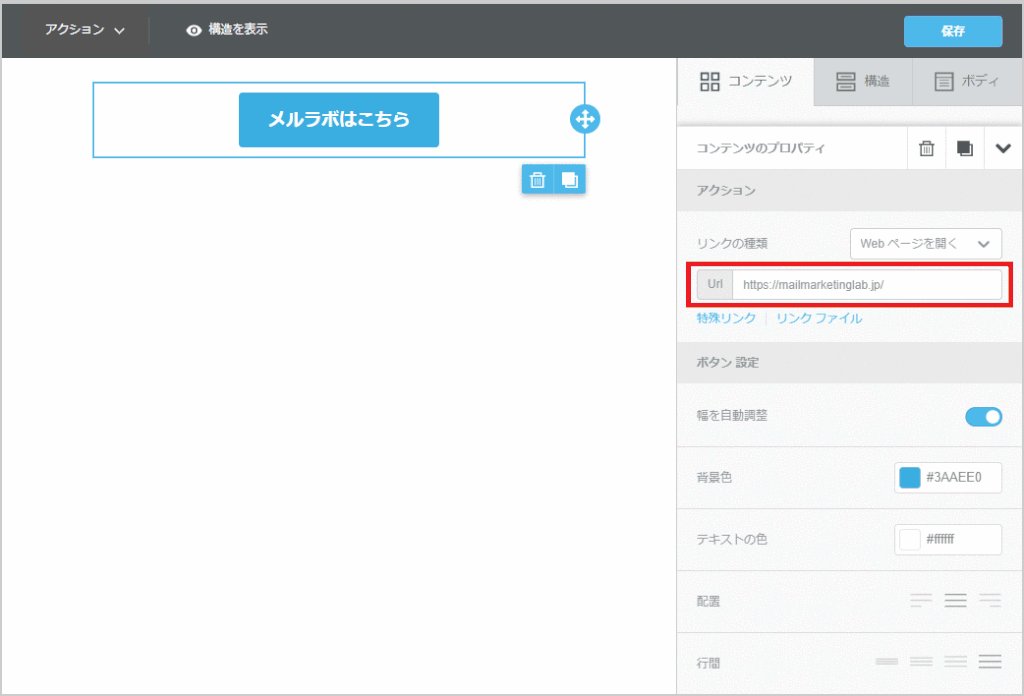
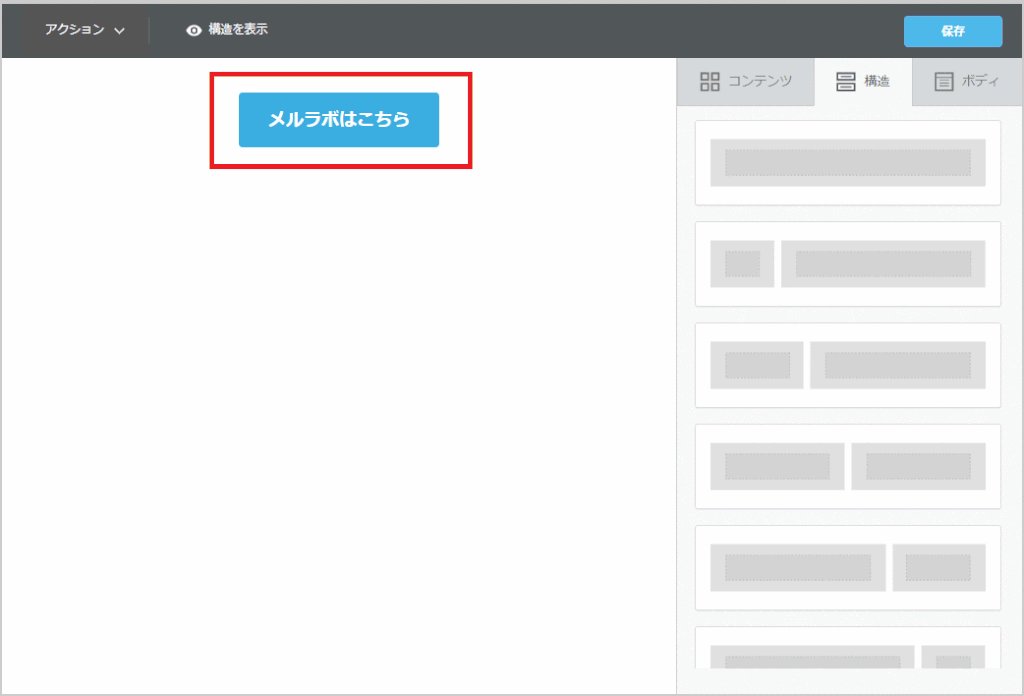
Htmlメールの リンク の効果や作成方法についてご紹介 メルラボ
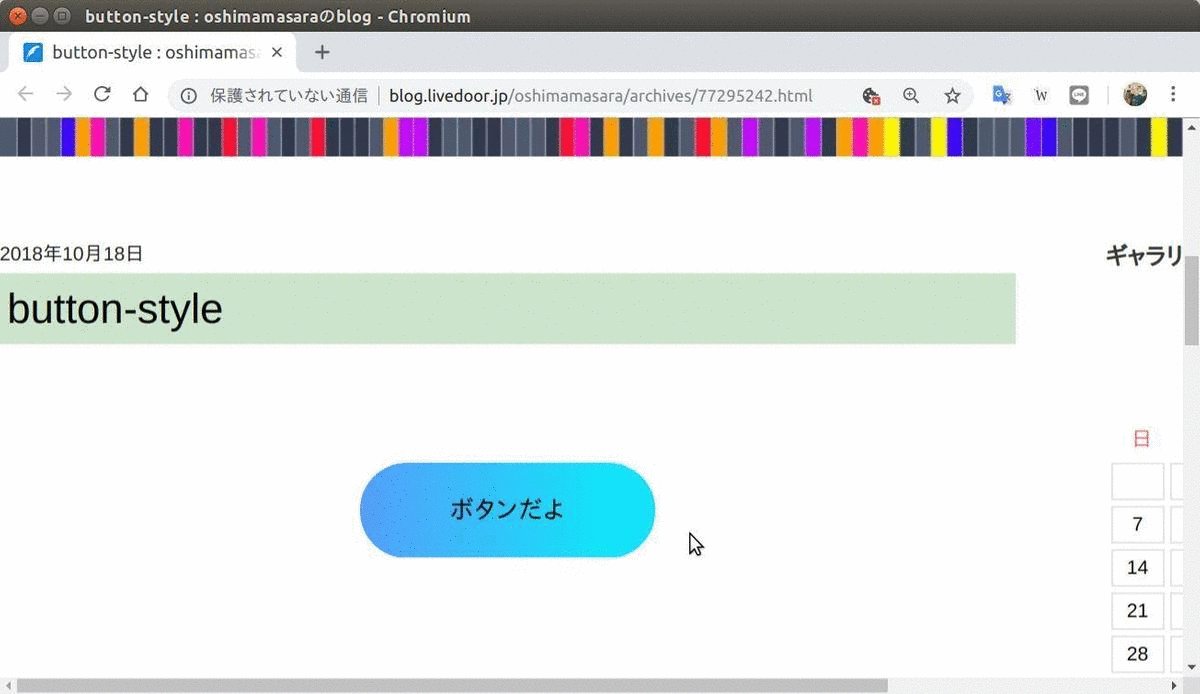
画像リンクの上にマウスを載せたときに、画像が変化するようなリンクを作ってみましょう。 実現方法はいろいろありますが、JavaScriptを使わずにスタイルシートで実現する方法をご紹介いたします。 下記に4つの画像リンクがあります。 それぞれにマウスを載せてみて下さい。 待ち時間なしで、すぐに画像が切り替わるはずです。 ねずみリンク うさぎリンク画像ファイルをマウスで右クリックし プログラムから開く→ペイント で開き、下部のステータスバーに表示されるサイズを読み取る。 Windows 10 の場合、エクスプローラーで画像を表示し、表示→コンテンツ で表示されるサイズを読み取る。Transform transition CSSで作れるボタンについて1個以上サンプルを作成してみました。 どこよりも詳しく、どこよりもサンプル多く解説しています。 (おそらく) どれもHTMLとCSSで実現できるものであり、PC向けボタンはすべてホバーアクション付きです。 また、CSSボタンデザインの作り方はもちろん、Webでボタンを作る際の重要なポイントについても解説してい


ボタンのサイズを変えてホームページ作成したい


Htmlメール開封チェック設定 スパイラル サポートサイト
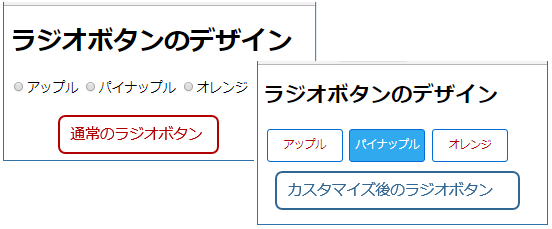
画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 この境界線を消したい場合は、次のように指定します。 img要素 に border="" を追加して、その値に 0 を指定します。 ただし、 img要素のborder属性 は非推奨属性となります。 (Strict DTDでは使用できません)ホームページ作成ノート Home › スタイルシートを使ったWebデザイン › リンクへの応用;22/03/19 · ラジオボタンの作成方法 それではラジオボタンの特徴を把握したところで、実際の作成方法をご紹介していきます。まずラジオボタンは、 見た目のデザイン;



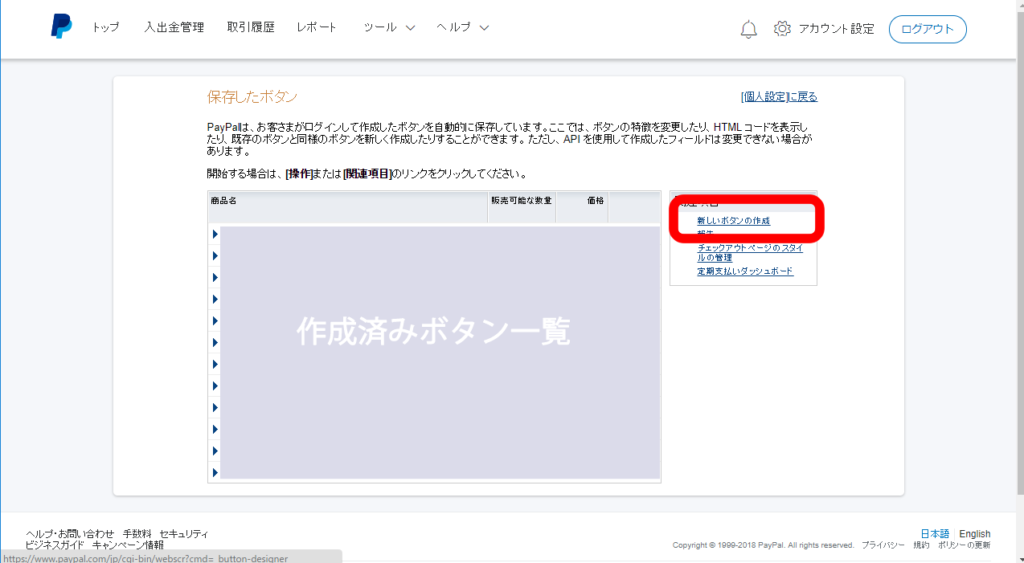
かんたん決済ボタン Html 開発者向け Paypal ペイパル



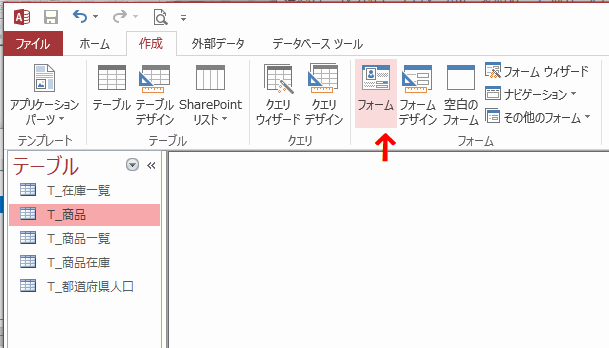
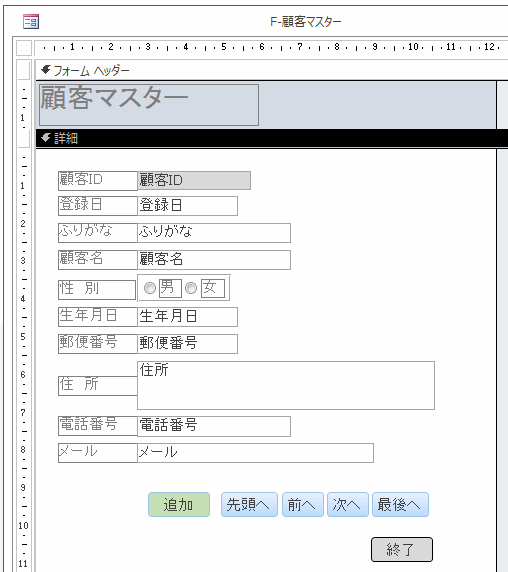
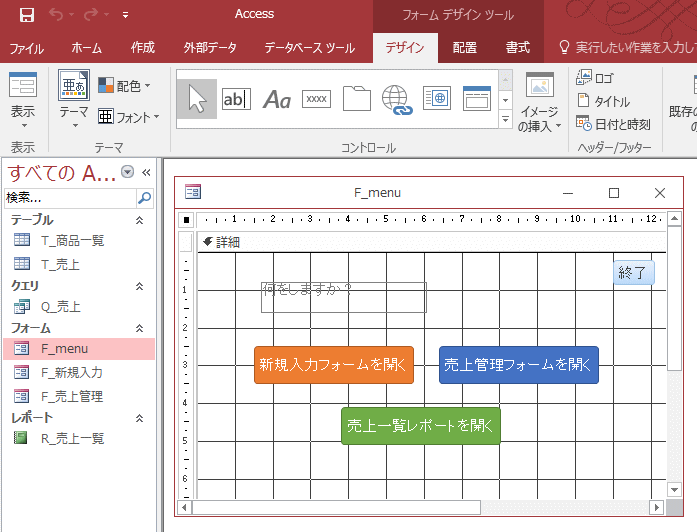
Access テキストボックスに入力した文字列で検索するフォームの作成
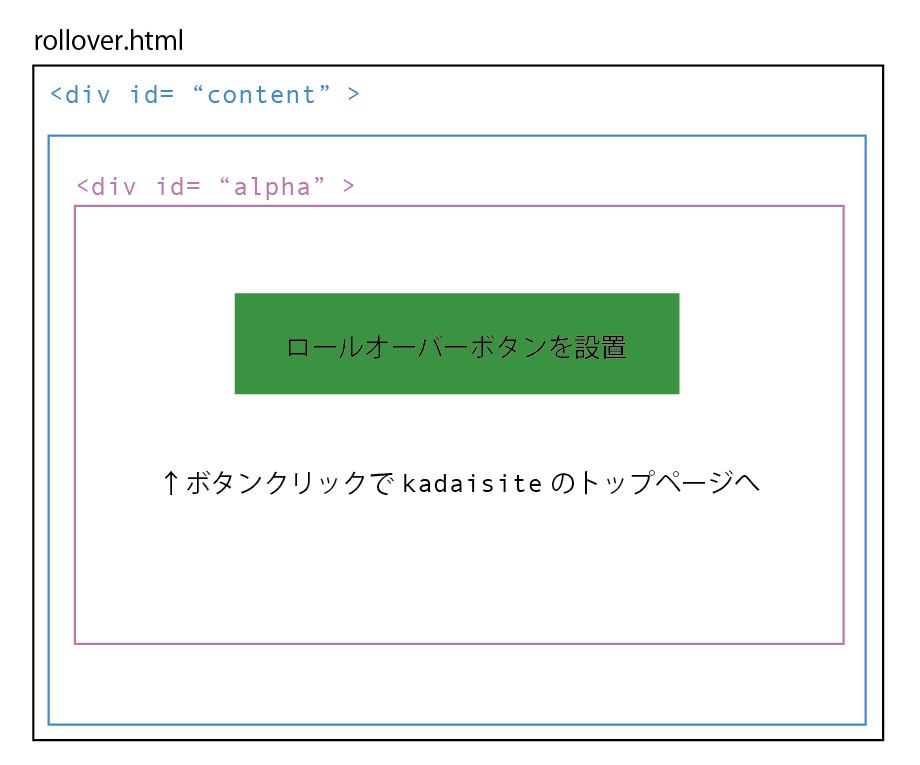
PencilProjectを画像作成に利用する。 フリーソフトの「Pencil Project」。通常は 画面設計等に利用されるソフトであるが、画像としてエクスポートすれば、画像作成ツールとして大変有効である。 文字の「アンチエイリアシング」や透過PNG等も対応できてしまう優れものである。28/04/ · サンプルコードで確認しよう! 1 HTMLでのボタン作成方法は大きく3つ 2 HTMLとCSSでボタンを作成しよう 3 HTMLのボタンタグを使ってみよう 4 HTMLのフォーム用ボタンを実装してみよう 5 さいごに:HTMLでのボタン作成は最頻出処理の1つ Webサイト作成において、必ず1つ以上は必要になると言っても過言ではないのが、HTMLでのボタン作成です。 本記事では、HTMLでのボタンロールオーバーとは、マウスを上に置いたときに変化する Web ページ上のボタンまたは画像のことです。ロールオーバーを作成するには、少なくとも、通常の状態を表す一次画像と変更後の状態を表す二次画像の 2 つの画像が必要となります。



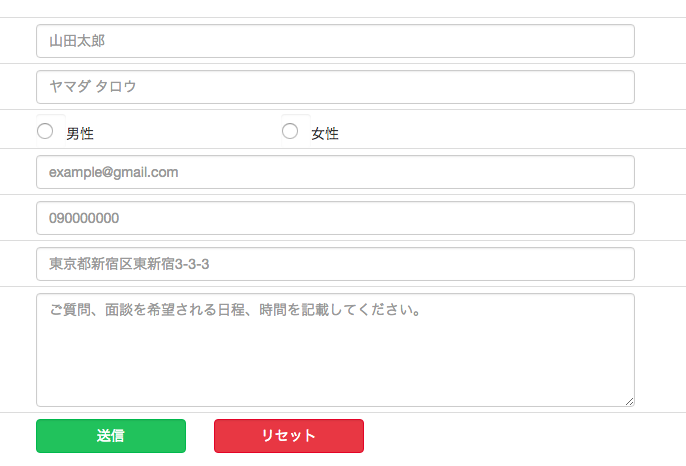
Htmlのinputタグとtextareaタグを使ってテキスト入力欄を表示する方法 初心者向け Techacademyマガジン



ページトップへ戻るボタン ブログに設置する方法 簡単編 へたよこ
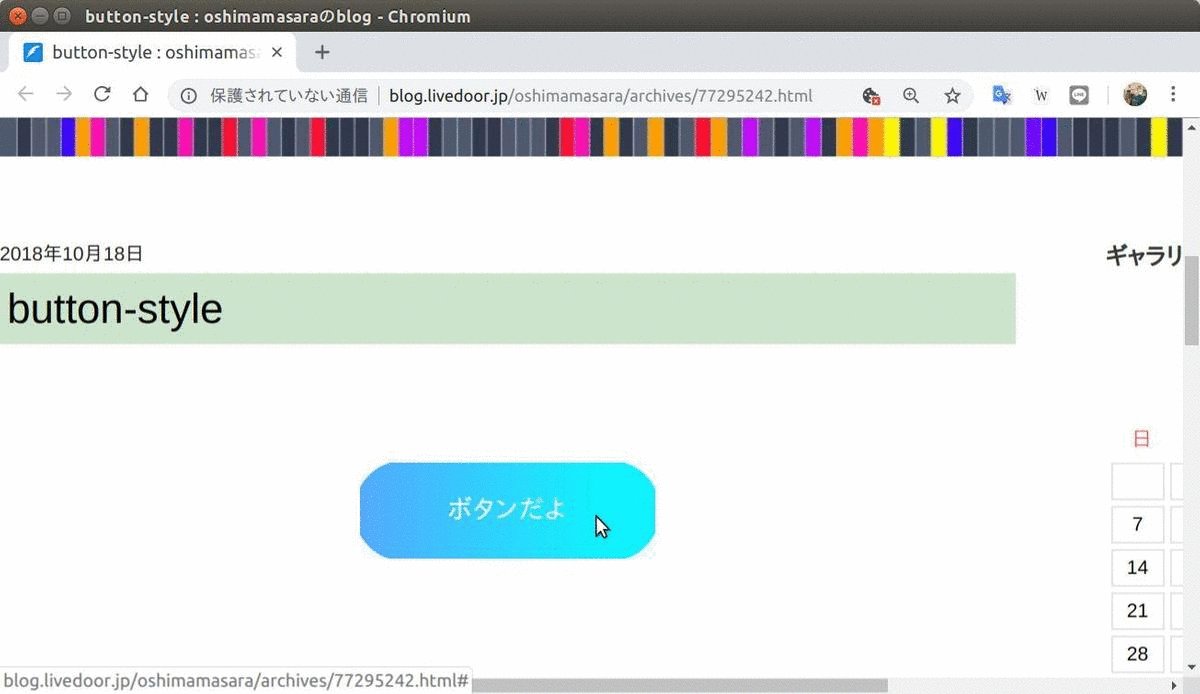
23/01/19 · button { backgroundcolor white;CSS3対応、ボタン作成ジェネレーターです。 スマホデザインに最適です。 使い方は簡単♪3ステップ。 CSSとHTMLを貼りつけるだけで、簡単に素敵なボタンが作成できます。 こんなボタンが作れます。 クリックすると同じボタンが簡単に作成できます♪ 送信 Submit 押す



Html Cssでかわいいボタンの作成 Webhack



初心者向け5 Htmlの書き方と構造 お問い合わせページの作り方 Webサイト作成のmorph モーフ



Html Cssで作る閉じるボタンの作成方法 初心者向け ウェブカツ公式blog



Step3 1



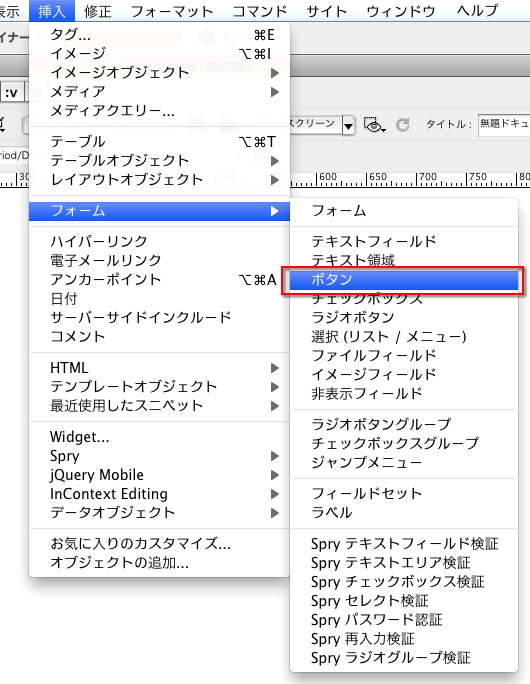
入力フォーム ボタン を作成するには Dreamweaverのはじめかた Dreamweaver Cs5 5編



プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



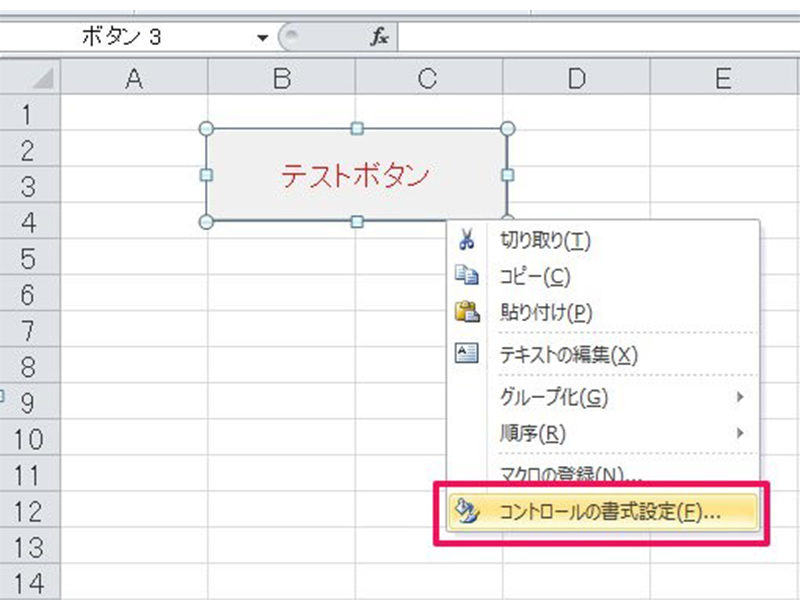
画像あり マクロボタンを作成 編集 削除する手順 よくあるトラブル対処法も ワカルニ



画像をクリックするとpost送信できるボタンをhtmlとcssで作成 なるの備忘録



決済ボタンの作成方法 開発者向け Paypal ペイパル



初心者向け Html Cssを使って簡単なボタンを作成する Qiita



カスタムメッセージ Repro ドキュメント



Cssでボタンをつくる方法とアレンジデザイン Tamatuf



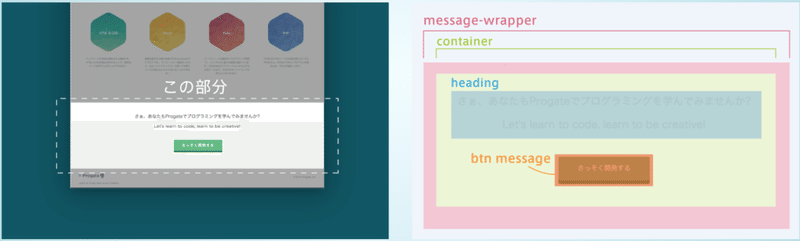
Html Css Progate中級編 メッセージ部分のレイアウト 立体的なボタンの作成 フッターのレイアウト ヘッダーの固定 Lorchm Note



Step1



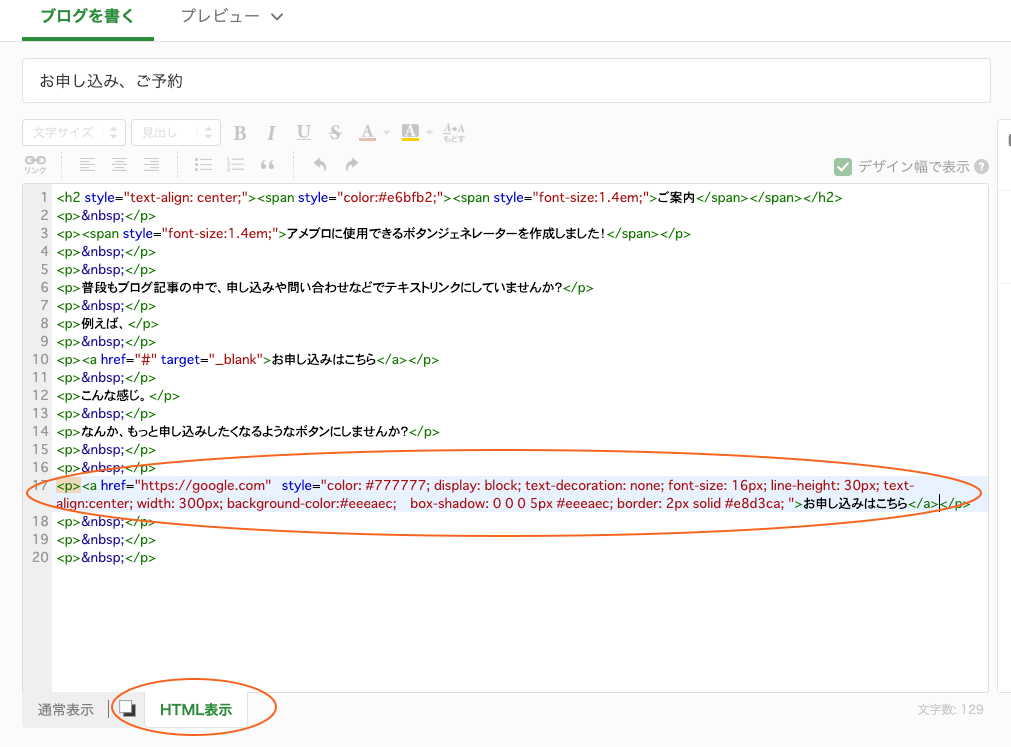
アメブロでのボタンの作り方 初心者でも簡単に作成できる方法を紹介 あめっくまのブログ アメブロ集客 売上 デザインの情報発信サイト



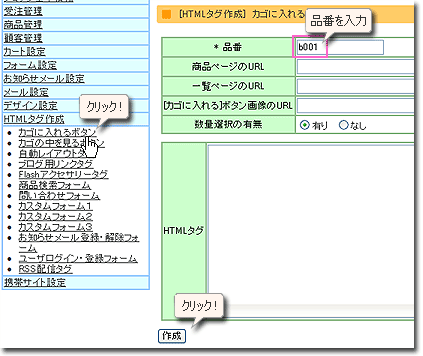
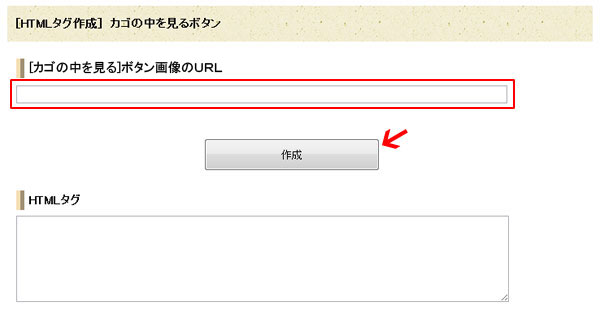
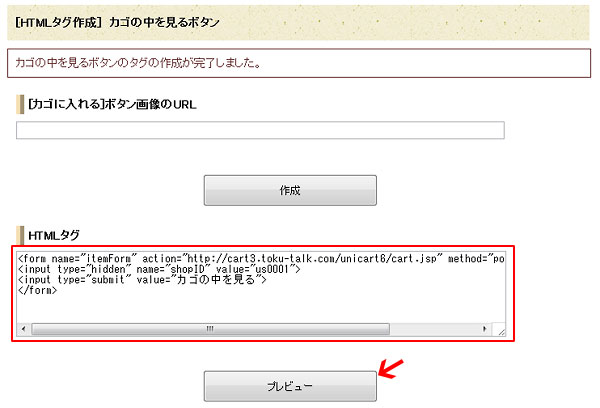
カゴの中を見るボタン ユニカート6オンラインマニュアル


Htmlでテキストボックスとボタンを配置してボタンを押すとテキストボックス Yahoo 知恵袋



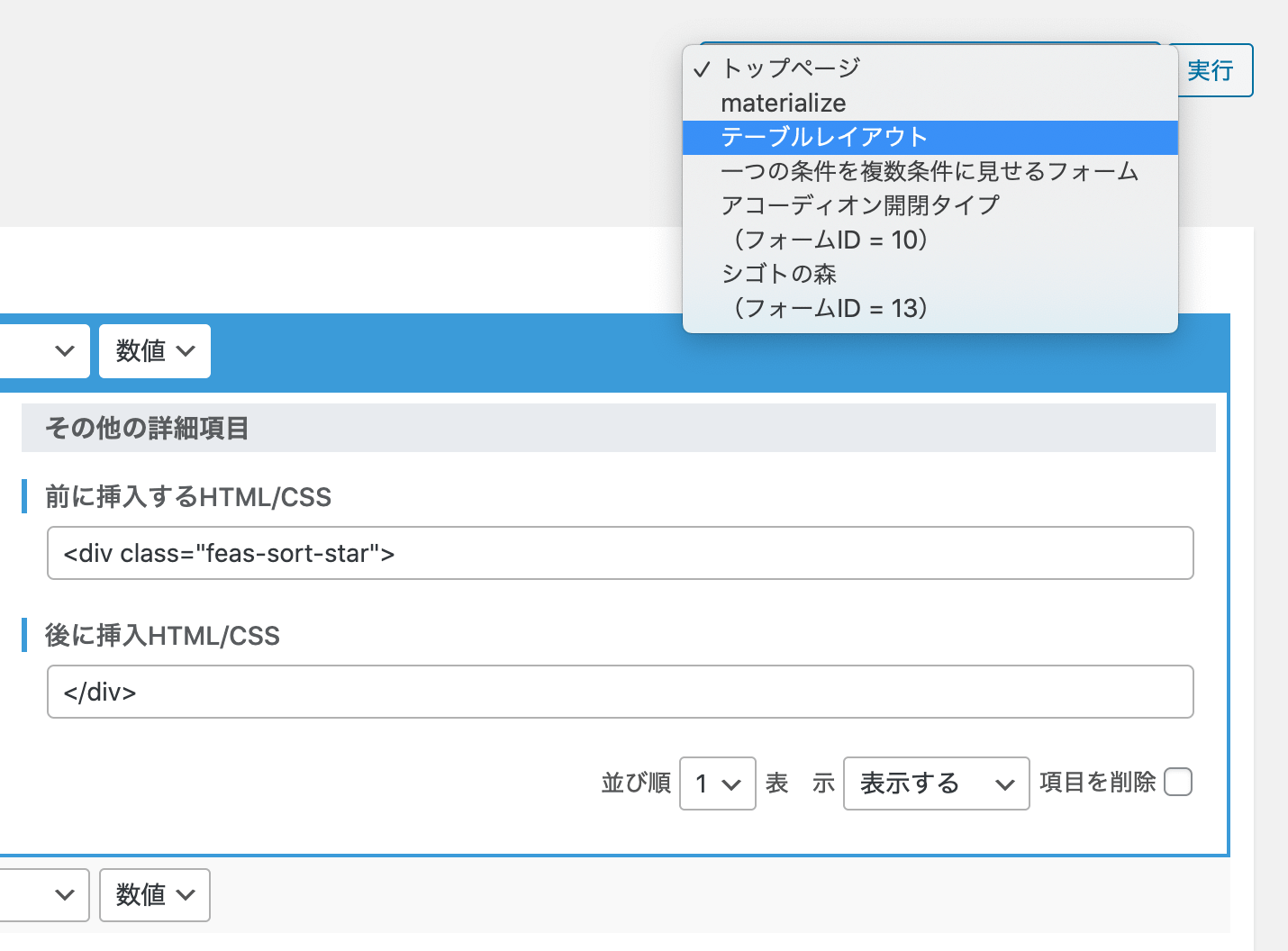
ソートボタンを作成する Fe Advanced Search



Html メニューボタンの作り方2 Cssでメニュー一覧を開く 閉じる 表示 非表示 ふたり暮らし



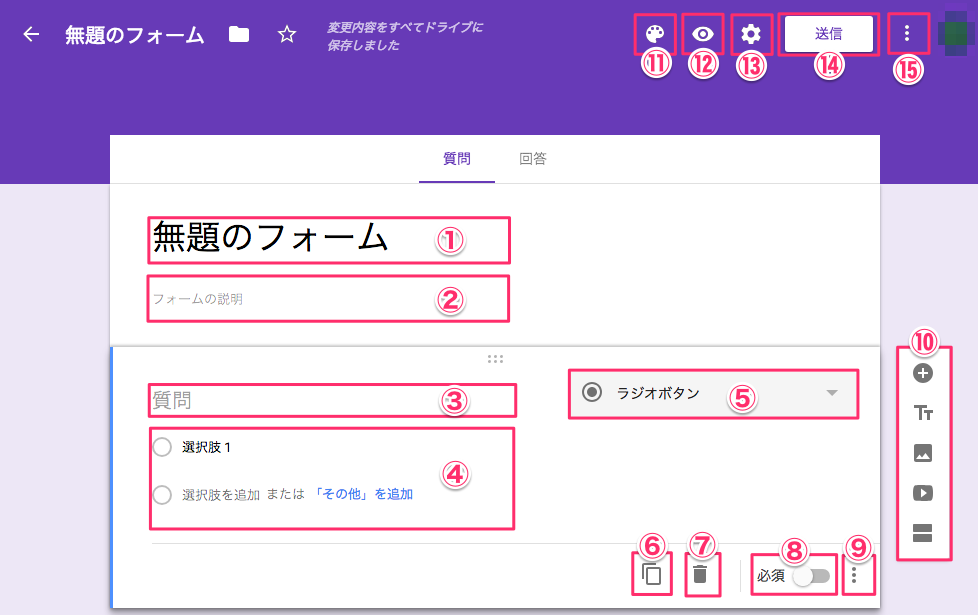
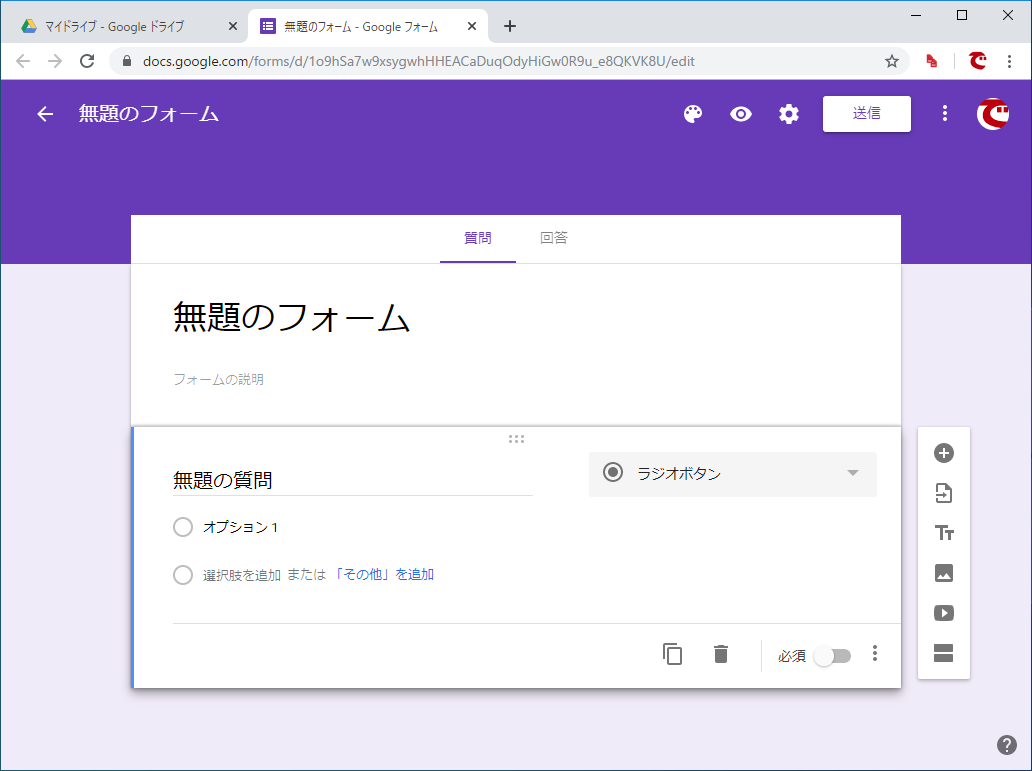
作ってみた Googleフォームの使い方 フォーム作成編 ホームページ制作 大阪 Smilevision



Html Css 立体的なボタンを作成する Darablog


はてなブックマークボタン バーティカルタイプ の設置例 Sns ブックマークボタン いまさらhtml Css入門講座



Formタグから入力したデータをデータベースに登録 Cbc Webデザインやプログラミングの基礎学習



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル


スライダー調整だけでボタンが作れる 2 5dbutton の使い方 Web制作会社スタイル



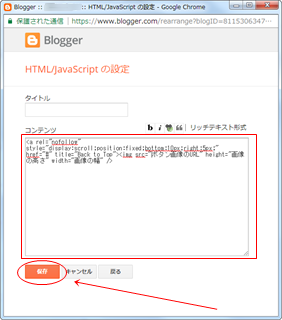
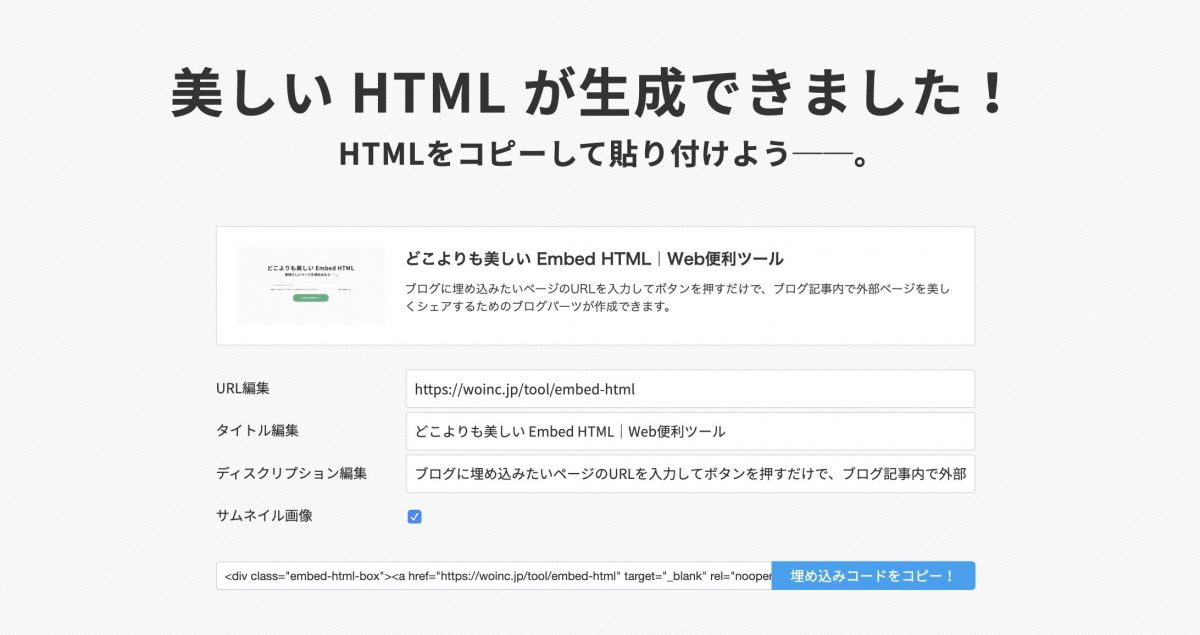
ブロガー必見 どこよりも美しい Embed Html を作りました



ロールオーバーボタンの作成



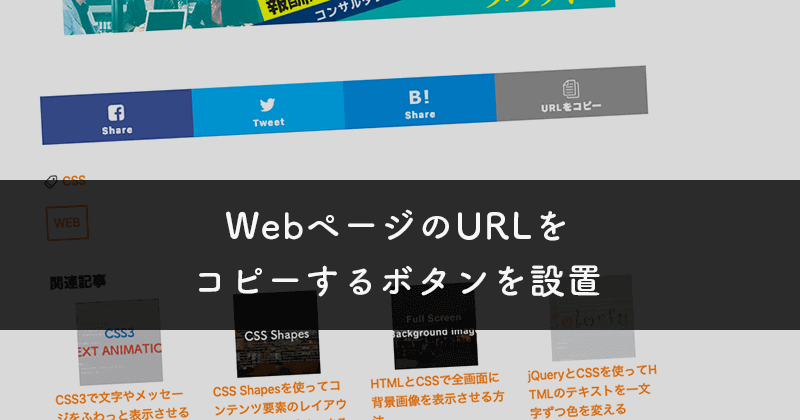
Javascriptでwebページのurlをクリップボードにコピーするボタンを設置 Free Style



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



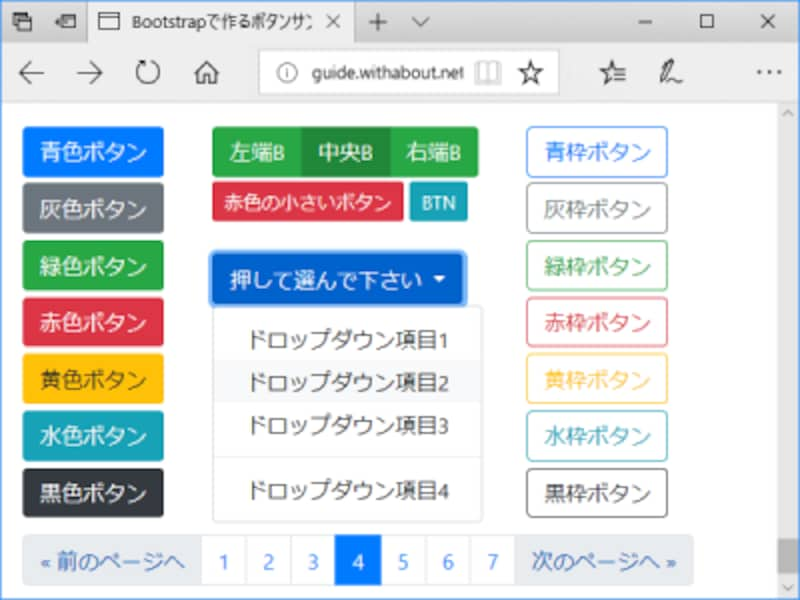
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About



リッチテキストエディター



テンプレート機能をリリースしました いつもneortをご利用いただき ありがとうございます By Neort Neort Jp Medium



Cssコピペで実装する こだわりのボタン用htmlスニペット40選 Photoshopvip インタラクション コーディング ボタン デザイン



マウスオーバー時に沈みこむ挙動のボタンをcssで作成する方法 Neat Design Journal



Androidアプリのダウンロードボタンが作成できる Android Html をgoogle Playストアに対応



Htmlでのボタンの作成方法 よくあるデザインの特徴5選も紹介 Yoshi Logbook



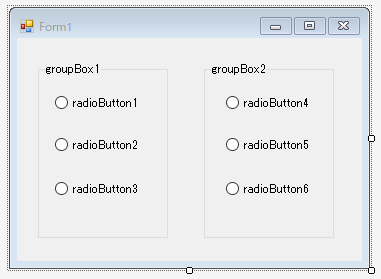
C ラジオボタンの作成のサンプル フォームアプリケーション Itsakura


Javascript入門



Excelに入力フォームを作成 コントロールを追加 表示 ボタンでイベント実行 Excelマクロ Vbaで始める業務自動化プログラミング入門 12 1 3 ページ It


10 ボタンメニューの作成 水戸市学校間ネットワーク まごころネット 水戸市総合教育研究所 公式ホームページ



Html基礎学習16 ラジオボタン チェックボックス セレクトボックスを作成してみよう フォーム作成4 Katsulog



Googleフォーム Webアンケートの作り方 定番サービスの基本操作を理解しよう できるネット



Web用html Cssでボタン作成致します お客様のイメージを元にwebボタンを作ります Web素材 画像の作成 ココナラ



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



レコードを追加するボタンを作成 Access物販向け顧客管理



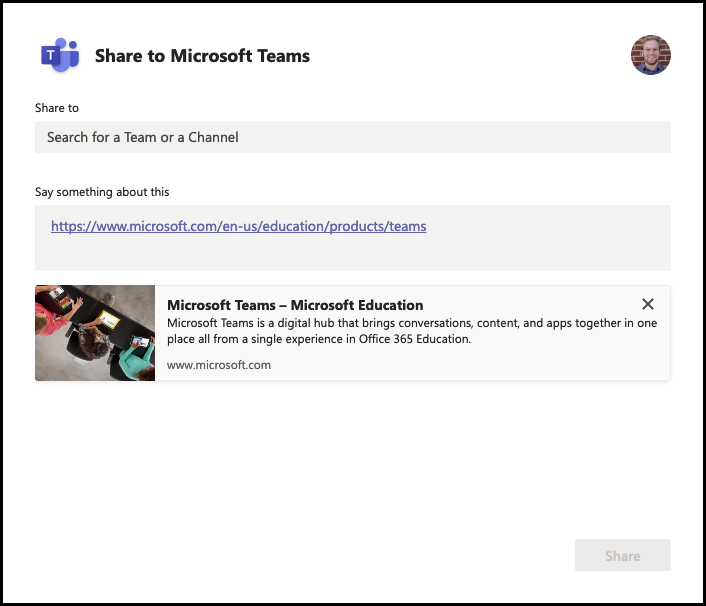
Teams で共有 ボタンを作成する Teams Microsoft Docs



Html タブの切り替えができるボックスを作成する



実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ



Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル



Htmlでbuttonタグを使ってリンクを貼る方法を現役エンジニアが解説 初心者向け Techacademyマガジン



カゴの中を見るボタン ユニカート6オンラインマニュアル



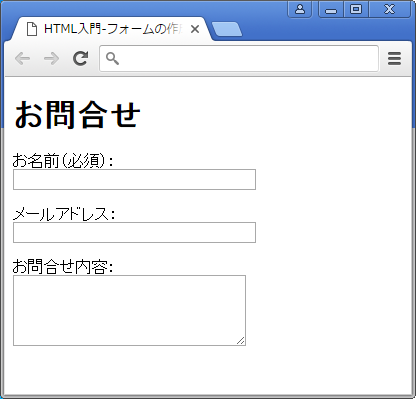
Html入門 Form タグ 入力フォームを作成してみよう サービス プロエンジニア



Htmlの A と Button どっちを使うべき ボタンの正しいマークアップ Amelog



同意ボタンのチェックで送信ボタンを有効化させる スパイラル ディベロッパーズサイト パイプドビッツ



コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社



Css スクロールを促すスクロールダウンボタンを作成する アニメーション付き Into The Program



Cssで作る 押したくなるボタンデザイン100 Web用



Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア



Accessのマクロでボタンのクリックでフォームを開く方法 できるネット



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



ボタン画像作成機能


これは便利 Cssボタンデザインジェネレーター厳選7個 起業のことなら起業のツボ


Singsを利用したメールフォームの自動生成 メールフォーム 各種サービスの設定方法 生協インターネット



Html Cssとbootstrapを使ってボタンデザインをしよう Masablog



ヴィータスコーポレートサイト Html形式のメール作成がより便利 送信機能も追加に



ウィザードを使ったコマンドボタンの作成 Access 16 初心者のためのoffice講座



カスタムメッセージ Repro ドキュメント



Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニアブログ



ボタンジェネレーター 使い方 Niyu Blog


Htmlでのボタンの作成方法 よくあるデザインの特徴5選も紹介 Yoshi Logbook



プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



Html Css 立体的なボタンを作成する Darablog


最初は冒頭だけを見せる 続きを読む ボタンの作成方法 Sakura Scope



Html 左から開くドロワーメニューのボタン作成について 画像とハンバーガーを上下で並べたい Teratail



Php入門 メールフォームを作成する方法をわかりやすく解説 侍エンジニアブログ



Tayoriを活用して お問い合わせフォームをhtml形式で設置する方法 Tayori Blog


コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip



Button 要素の使い方 サンプルコード Htmlリファレンス



Css見出しデザイン関係とボタンの作成 Jsの参考記事9選 Html Css Js学習 12 31の備忘録 Techcommit個人制作の集めた情報系no1 友季子 Note


オートビズ オンラインヘルプ


画像アイコンのボタンを作成する Css Tips


フォームの入力内容を保存してくれる Garlic Js は便利なプラグイン 無料パソコン教室pcschool Club



Paypalの購入ボタン作成方法 18年度版 役立つweb活用の知恵 By Prサイトビズ



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Javascript 不要の軽量シェアボタンを作れる Sharingbuttons Io Lonely Mobiler



0 件のコメント:
コメントを投稿